Seitenbereiche in Goldfish 4
In Goldfish werden Webseiten in Seitenbereiche unterteilt. Auf den Seitenbereichen werden alle Objekte wie Textfelder oder Bilder platziert. Durch die Arbeit mit Seitenbereichen werden in Goldfish viele Darstellungen möglich, wie du im Folgenden siehst.
Seitenbereiche verschieben und verkleinern. Hintergrundbild oder -farbe auswählen und Bereichsvorlagen nutzen.
Für Anfänger
Für Fortgeschrittene
Hintergrundbilder positionieren, Textur als Hintergrund, Parallax-Effekt, Seitenbereiche animieren und fixieren.
Beliebiege Seitenbereiche verschieben, beim Scrollen fixieren oder ans Browserfenster anheften.
Für Profis

Tipps für Anfänger
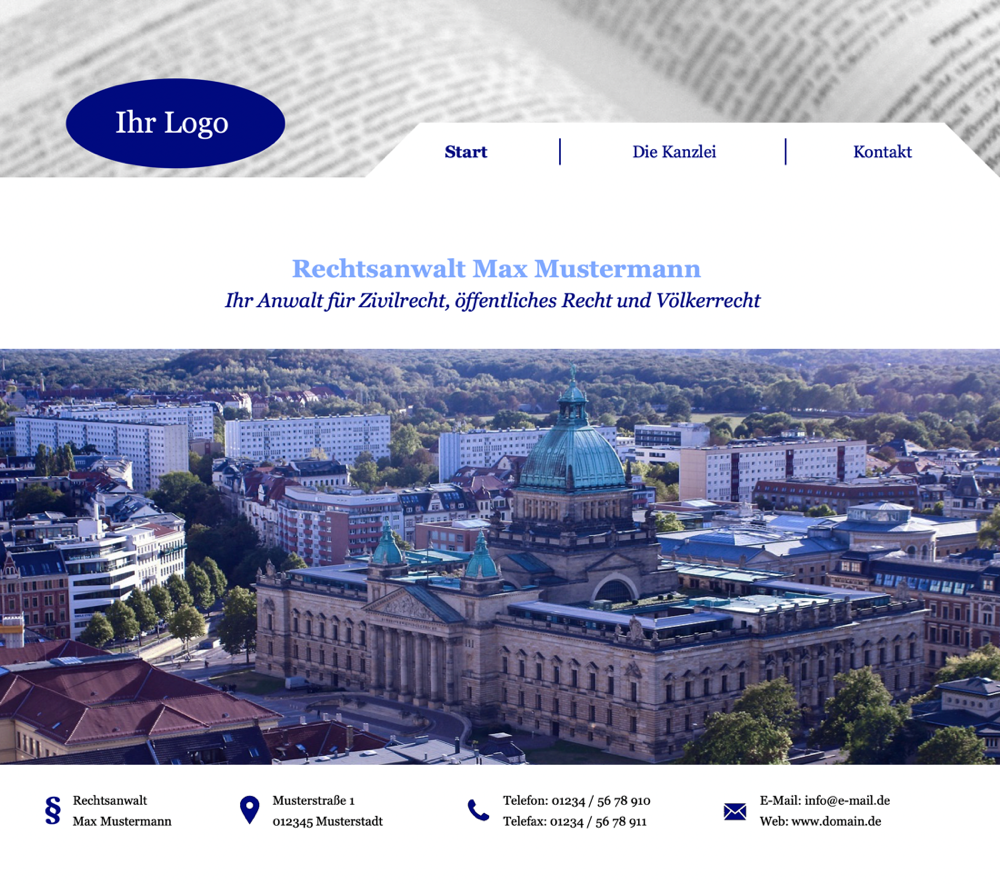
Eine Homepage in Seitenbereiche unterteilen
Wenn du eine Website vor Augen hast und diese in Goldfish umsetzen willst, musst du dir überlegen, welche Inhalte du in welche Seitenbereiche packst und wie du die Website aufteilst.
Meistens gibt es oben einen Header (der oft das Menü enthält) und unten einen Footer (der z.B. rechtliche Informationen enthält). Das wären in Goldfish schonmal zwei Seitenbereiche. Dazwischen folgen weitere Seitenbereiche, die den Inhalt der Website enthalten.

Impressum | Datenschutz
Seitenbereich 1 (Header)
Seitenbereich 2
Seitenbereich 3
Seitenbereich 4
Seitenbereich 5 (Footer)
Einen Seitenbereich auf die Website ziehen
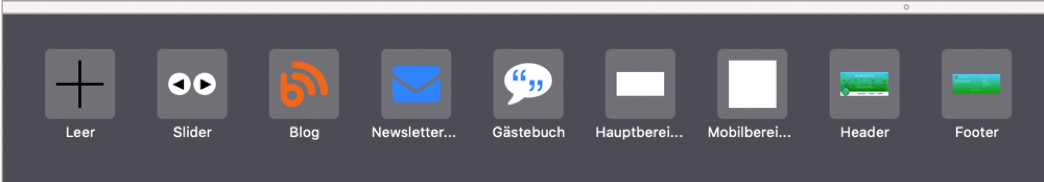
Um eine Website aufzubauen, musst du zunächst deinen ersten Seitenbereich in dein Goldfish-Projekt ziehen. Klicke dazu auf deine gewünschte Unterseite (zum Beispiel die Startseite) und ziehe mit der Maus einfach einen leeren Seitenbereich (das Werkzeug "Leer") auf deine Website.
Es gbit auch noch spezielle Seitenbereiche wie Slider, Blog, Newsletter, Gästebuch oder Bereichsvorlagen.

Schon an die lokale Suche gedacht?
Einträge auf bis zu 75 Kartendiensten, Branchenbüchern
und Navigationsgeräten
inkl. Pflege, Schutz vor Manipulation und kostenlosen
Updates - Ihre Geschäftsinfos immer und überall aktuell
Deutlich erhöhte Sichtbarkeit - bei Google weiter oben stehen
inkl. persönlichem Service, Hilfe bei Beschreibungen uvm.



ab
10€ mtl.
zzgl. MwSt.
auch als White
Lable Lösung für Website-Kunden
Weiterverkauf an Ihre Kunden möglich. Sprechen Sie uns darauf an.
Mehrere Seitenbereiche nebeneinander anzeigen
Manchmal ist es sinnvoll, zwei oder mehr Seitenbereiche in Goldfish nebeneinander anzeigen zu lassen. Dies kann bei klassischen Menüs der Fall sein, oder wenn man unterschiedlich gefärbte Hintergründe nebeneinander darstellen möchte.
Dazu kannst du einfach die Breite des Seitenbereiches auf der rechten Seitenleiste reduzieren. Ist deine Website 1000 Pixel breit, passen zwei Seitenbereiche von je 500 Pixeln Breite nebeneinander.



Gesamtbreite der Website: 1200 px

Seitenbereich-Hintergrund mit einer Farbe oder einem Bild füllen
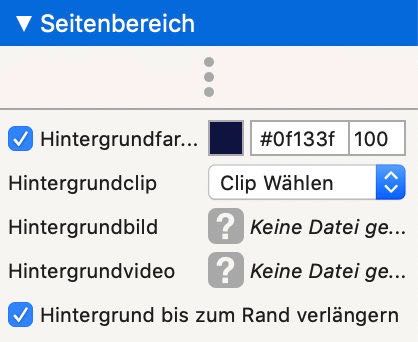
Damit deine Website optisch aufgepeppt wird, kannst du in Goldfish 4 ganz einfach Hintergrundbilder und -farben einsetzen. Klicke dazu auf einen Seitenbereich und wähle entweder eine Hintergrundfarbe, ein Hintergrundbild, einen Goldfish Clip oder ein Hintergrund-Video aus.
Damit dein Hintergrund die Website immer ganz ausfüllt - egal wie groß das Browserfenster ist - aktivierst du einfach die Option "Hintergrund bis zum Rand verlängern".



Hintergrund geht über Seitenbereich hinaus


Breite der Seite
Bereichsvorlagen nutzen und viel Zeit sparen
Wenn du den selben Seitenbereich auf mehreren Unterseiten deiner Website nutzen willst, zum Beispiel ein Footer oder Header, kannst du in Goldfish ganz einfach eine Bereichsvorlage erstellen. Diese ziehst du auf alle Seiten, auf denen du sie haben möchtest und wenn du die Bereichsvorlage änderst (zum Beispiel ein neues Logo in den Header packst), überträgt Goldfish diese Änderungen automatisch auf alle Seitenbereiche dieser Vorlage.
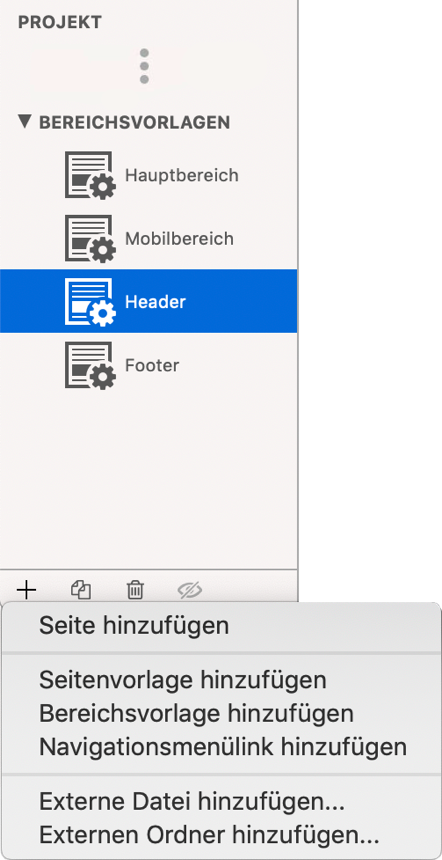
So sparst du bei der Pflege deiner Website viel Zeit. Um eine Bereichsvorlage zu erstellen klickst du einfach auf das "+"-Symbol ganz links unten und wählst "Bereichsvorlage hinzufügen". Diese findest du in der linken Seitenleiste unter "Bereichsvorlagen". Bereichsvorlagen kannst du wie jeden anderen Seitenbereich auch ganz normal bearbeiten und mit Inhalt füllen. Deine Bereichsvorlagen findest du in der unteren Toolbar (wenn du auf einer Seite in deinem Projekt bist und nicht geraden einen Seitenbereich bearbeitest). Du ziehst sie wie jeden anderen Seitenbereich auch ganz einfach auf deine Seite an die richtige Stelle.




Bereichsvorlagen übernehmen Änderungen schnell und einfach auf allen Unterseiten

Deine Bereichsvorlagen findest du in der unteren Leiste
Tipps für Fortgeschrittene
Hintergrundbild oder -video richtig positionieren
In Goldfish 4 kannst du nicht nur Farben, sondern auch Bilder, Clips und sogar Videos als Hintergrund für einen Seitenbereich wählen. Klicke dazu einfach auf den Seitenbereich und dann in der rechten Seitenleiste unter "Hintergrundfarbe" auf "Hintergrundbild" oder "Hintergrundvideo". Wähle dann deine Datei im sich öffnenden Fenster aus.
Tipp: Wenn du hochwertige Hintergrundbilder suchst, kannst du dir die Goldfish Clips ansehen.
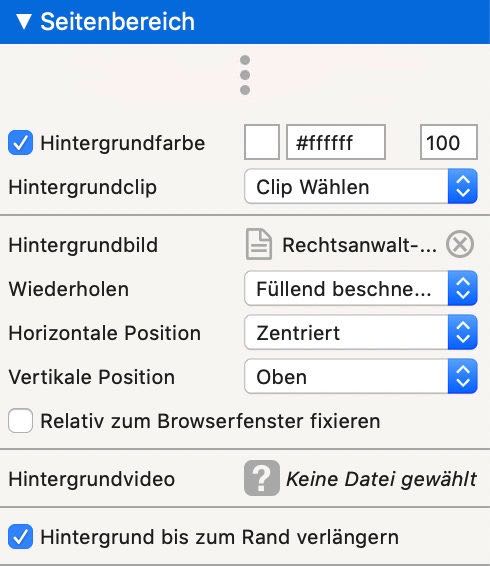
Die Hintergrundbilder und -videos kannst du anschließend nach deinen Vorlieben richtig positionieren.



Nicht wiederholen
Dein Bild wird in Originalgröße im Hintergrund angezeigt. Du kannst die Position mit den Einstellungen "Horizontale Position" und "Vertikale Position" ändern und dein Hintergrundbild so zum Beispiel mittig anzeigen.
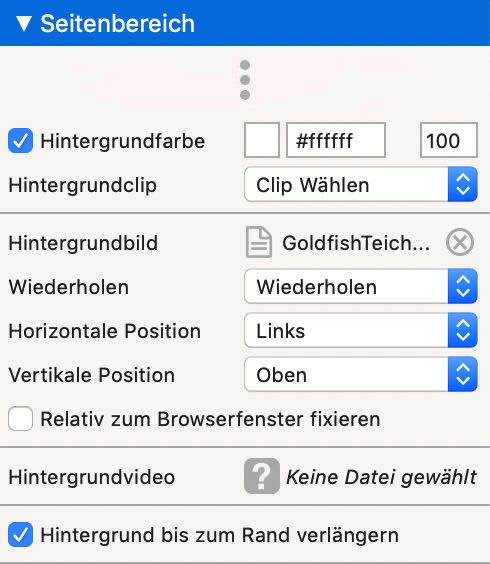
Wiederholen
Dein Bild wird horizontal und vertikal so oft wiederholt, bis der Seitenbereich endet. Hast du die Option "Hintergrund bis zum Rand verlängern" aktiviert, wiederholt sich dein Bild immer bis zum Ende des Browserfensters. Diese Option ist zum Beispiel für eine Textur als Hintergrund gut geeignet.
Horizontal wiederholen
Dein Bild wird in Originalgröße angezeigt und wiederholt sich nur horizontal. Das eignet sich in Goldfish 4 zum Beispiel zur Darstellung eines Farb-Verlaufs. Erstell einfach ein schmales Bild mit einem Farb-Verlauf und wiederhole diesen horizontal. Schon erstreckt er sich über die gesamte Seite.
Vertikal wiederholen
Dein Bild wird in Originalgröße angezeigt und wiederholt sich nur vertikal. Mit der Option "Horizontale Position" kannst du bestimmen, ob das Bild links, in der Mitte oder rechts im Seitenbereich angezeigt werden soll. Mit der Option "Hintergrund bis zum Rand verlängern" kannst du das Bild immer links oder rechts vom Browserfenster anzeigen lassen, egal wie breit dieses ist.
Füllend beschneiden
Dein Bild wird so vergrößert (oder verkleinert), dass es immer deinen kompletten Seitenbereich ausfüllt. Aktivierst du die Option "Hintergrund bis zum Rand verlängern", füllt dein Hintergrundbild immer das komplette Browserfenster aus. Diese Option eignet sich besonders für Titelbilder, großflächige Seitenhintergründe oder Hintergrundvideos.



















Eine Textur als Hintergrund nutzen
In Goldfish 4 kannst du ganz einfach eine Textur als Hintergrund für eine Website einbauen. Dazu brauchst du nur ein relativ kleines Bild, das sich an allen vier Seiten wiederholt. Mit etwas Geschick und einem Fotobearbeitungsprogramm, kannst du dieses selber herstellen. In einigen Goldfish-Designs sind solche Texturen aber schon enthalten. Je kleiner dein Textur-Bild ist, umso schneller lädt die Seite später.
Wähle deine Textur als Hintergrundbild eines Seitenbereichs (oder einer ganzen Seite) aus und stelle "Wiederholen" als Positionierung ein. Schon füllt deine Textur den kompletten Hintergrund aus. Perfekt wird der Effekt durch die Option "Hintergrund bis zum Rand verlängern". Wie groß deine Textur sein soll, musst du beim Auswählen und Reinladen in Goldfish bestimmen, indem du die Bildgröße reduzierst.






Rasen-Textur
wiederholt sich



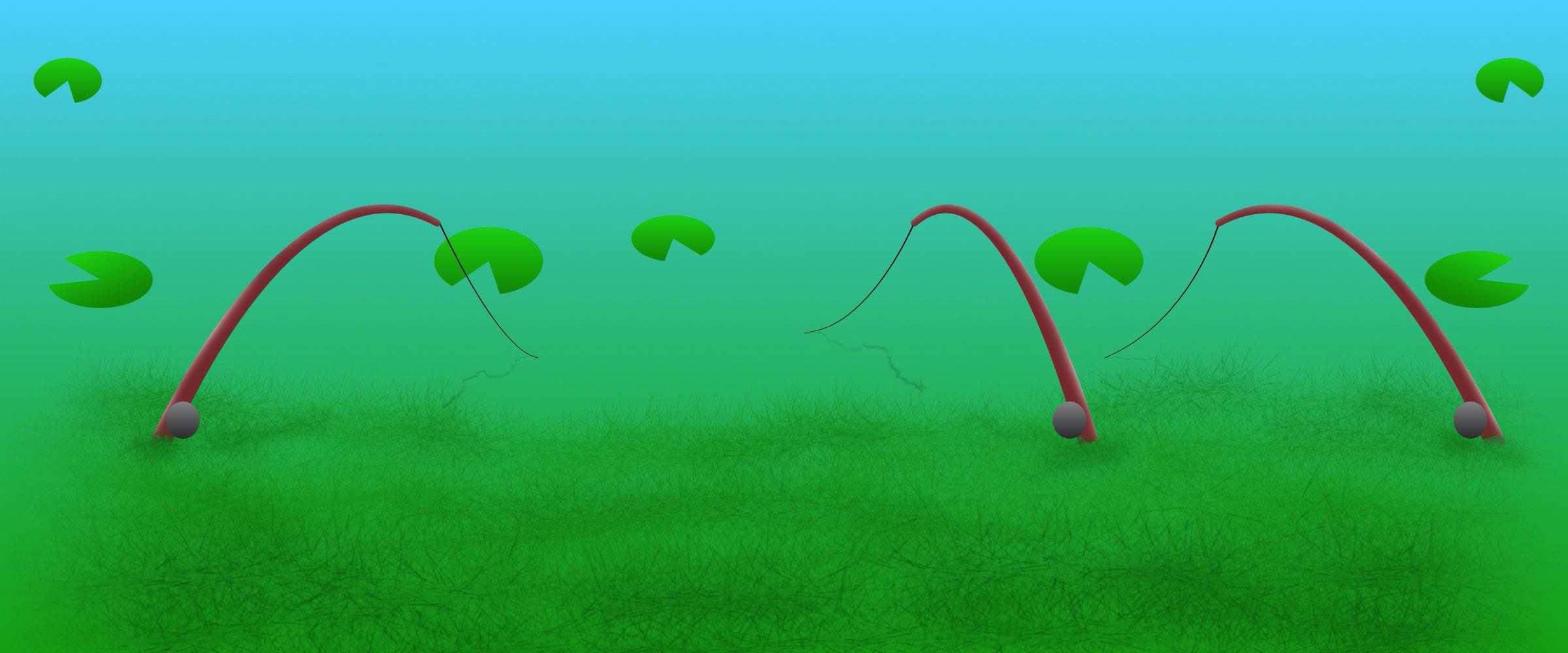
Einen Parallax Effekt für Websites in Goldfish 4 erzeugen
Mit Hintergrundbildern von Seitenbereichen kannst du in Goldfish 4 ganz einfach auch einen Parallax-Effekt erzeugen. Wähle dazu einfach ein Hintergrundbild oder -video für einen Seitenbereich aus (positioniere es mit der Option "Füllend beschneiden") und aktiviere die Option "Relativ zum Browserfenster fixieren".
Schon bleibt der Hintergrund des Seitenbereichs beim Scrollen stehen. Dein Bild (oder Video) passt sich durch die Option "Füllend beschneiden" jetzt nicht nur an die Breite des Seitenbereichs, sondern auch an die Höhe des Browserfensters an, damit es beim Scrollen in jeder Position sichtbar bleibt. Verwende also am besten ein Hintergrundbild, das etwa quadratisch ist.
Den Inhalt deines Seitenbereichs wie Texte oder Bilder kannst du ganz normal platzieren. Diese bewegen sich beim Scrollen mit, während dein Hintergrund stehen bleibt. Das gibt deiner Website einen luftigen und coolen Effekt.
Wichtig: Dieser Effekt funktioniert nur auf Computern. Auf deiner Tablet- und Smartphone-Seite musst du ihn ausschalten.
Einen Seitenbereich durch eine Animation erscheinen lassen
In Goldfish 4 kannst du jedes Objekt animieren, so auch Seitenbereiche. Du kannst sie zum Beispiel durch ein Klick auf einen Button erscheinen lassen und so ein Aufklappmenü realisieren.
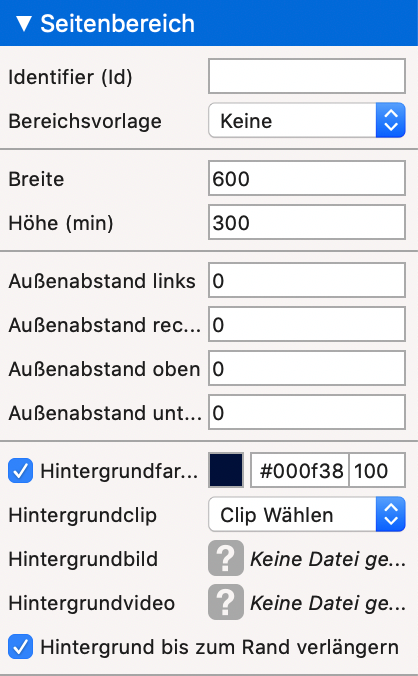
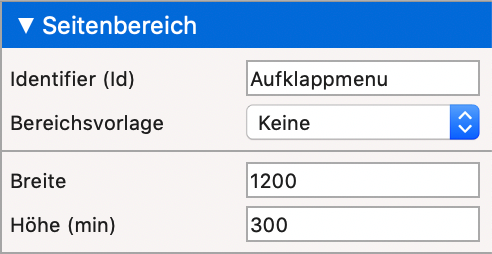
Dazu musst du dem Seitenbereich erstmal einen Namen geben. Klicke ihn einfach einmal an und tippe in das Feld "Identifier (ID)" oben in der rechten Seitenleiste deinen Namen. Er darf keine Leerzeichen oder Sonderzeichen wie Umlaute enthalten.
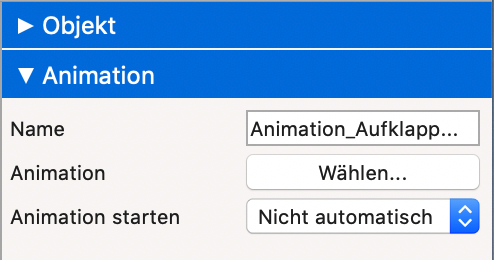
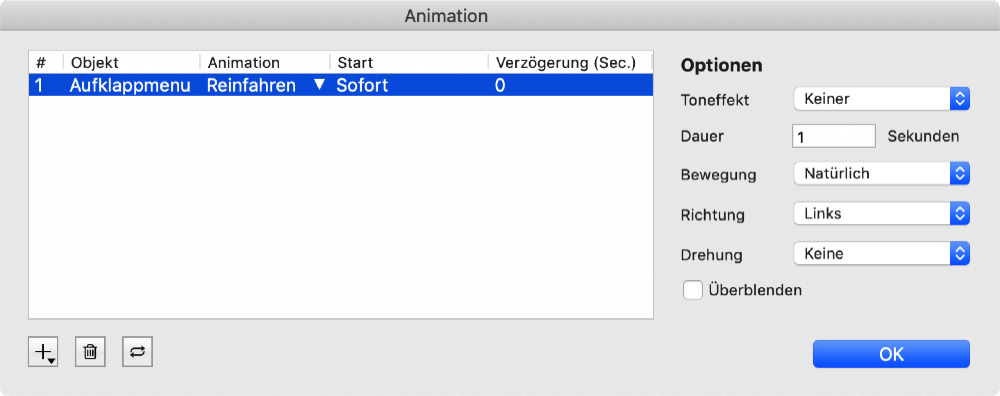
Jetzt klickst du einen anderen Seitenbereich doppelt an und ziehst aus der unteren Werkzeugleiste eine Animation und einen Button auf die Website. Klicke die Animation an und stelle bei "Animation starten" "Nicht automatisch ein". Klicke auf "Wählen...", um zu den Animationseinstellungen zu gelangen. Hier wählst du deinen Seitenbereich aus ("+" unten links) und bestimmst die Art deiner Animation (z.B. "Erscheinen" oder "Reinfahren").
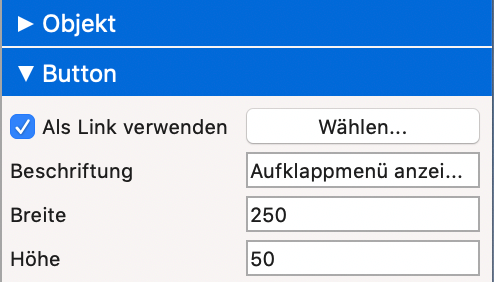
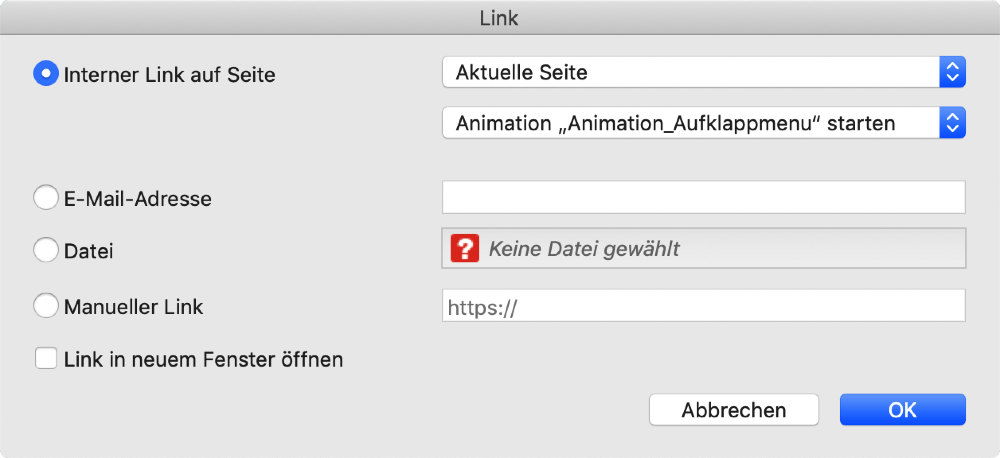
Klicke jetzt auf den Button und wähle in der rechten Seiten neben der Option "Als Link verwenden" die Animation aus. Im erscheinenden Fenster wählst du unter "Interner Link auf Seite" deine aktuelle Unterseite und deine gerade erstellte Animation aus.
Schon bist du fertig und dein Aufklappmenü sollte funktionieren. Du kannst noch die Optik deine Buttons anpassen und mit verschiedenen Animationen experimentieren. Vielleicht fügst du noch eine Animation hinzu, die das Aufklappmenü durch einen Klick auf ein "X"-Symbol wieder schließt.











1. Seitenbereich benennen

2. Animation einstellen
3. Button verlinken
Seitenbereiche durch Rahmen mit einem Strich optisch trennen
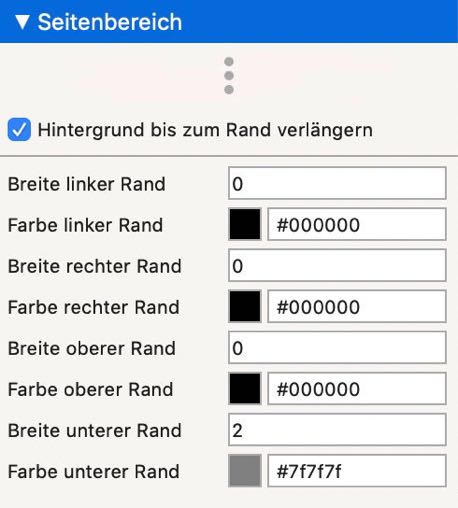
Manchmal ist es sinnvoll, eine Website mit Trennlinien optisch zu unterteilen. In Goldfish 4 kann dies durch Rahmen einfach erreicht werden. In der rechten Seitenleiste findest du die entsprechende Optionen dazu. Wähle einfach deinen Seitenbereich aus und definiere die Breite des unteren Randes (z.B. 2 Pixel) und dessen Farbe (z.B. Grau (#7f7f7f)).
Schon erhälst du einen Trennstrich. Durch die Option "Hintergrund bis zum Rand verlängern" geht dieser immer über die komplette Seitenbreite.




Trennlinie
Oberen Seitenbereich (Menü) beim Scrollen stehen lassen
Viele Websites besitzen ein horizontales Menü am oberen Rand der Website, in Goldfish entspricht das dem obersten Seitenbereich. Diesen kann man ganz einfach oben stehen lassen, wenn der Seitenbesucher nach unten scrollt. So ist das Menü und evtl. das Logo immer im Blick.
Dazu musst du die Einstellungen zur aktuellen Seite aufrufen. Klicke also in Goldfish deine Unterseite an und wähle keinen Seitenbereich aus. Auf der rechten Seitenleiste sollte bei "Seitenvorlage" "keine" stehen. Steht dort "Masterseite", musst du in der linkten Seitenleiste unter "Seitenvorlagen" deine Masterseite auswählen.
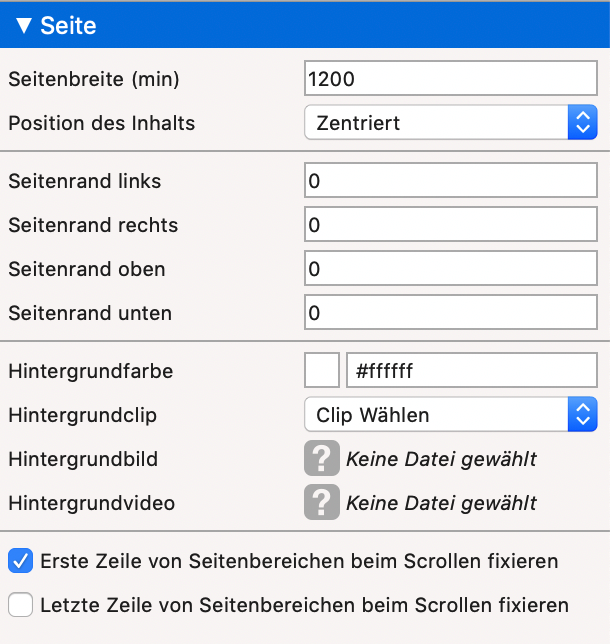
Aktiviere nun einfach die Option "Erste Zeile von Seitenbereichen beim Scrollen fixieren", schon bleibt das Menü beim Scrollen stehen. Das Ganze funktioniert auch mit dem unteren Seitenbereich, also einem feststehenden Footer.



Tipps für Profis
Beliebigen Seitenbereich beim Scrollen oben oder unten fixieren
Standardmäßig kannst du in Goldfish 4 nur die erste und letzte Zeile von Seitenbereichen beim Scrollen feststehen lassen. Mit etwas Code funktioniert das mit jedem Seitenbereich.
Benenne dazu zunächst den Seitenbereich, den du fixieren möchtest, damit du ihm später im Code leicher findest. Klick dann auf den Code-Tab und suche deinen Seitenbereich. Je weiter unten er sich auf der Website befindet, umso weiter unten erscheint er auch im Code-Tab.
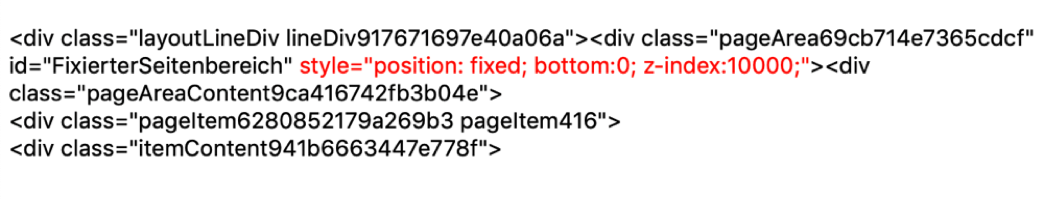
Tippe nun hinter der Stelle: id="DEIN_SEITENBEREICH" den Befehl
style="position: fixed; bottum:0; z-index:10000;"
Wenn du statt "bottum:0;" den Code "top:0;" eintippst, wird der Seitenbereich am oberen Rand der Website fixiert.


style="position: fixed; bottum:0; z-index:10000;"

Rückt den Seitenbereich in den Vordergrund

Seitenbereich steht fest
Seitenbereich unten fixieren. "top:0;" fixiert den Seitenbereich oben.


Transparentes Menü positionieren und Seitenbereiche verschieben
Viele Websites besitzen ein horizontales Menü, das am oberen Rand fixiert ist und somit beim Scrollen stehen bleibt. Besitzt das Menü einen halbtransparenten Hintergrund, scheint der Seiteninhalt (z.B. das Titelbild) erst beim Scrollen hindurch. Das kannst du ändern, indem du den unteren Seitenbereich (also z.B. das Titelbild) mithilfe von einem simplen Code-Befehl etwas nach oben schiebst.
Aktiviere dazu die Option "Erste Zeile von Seitenbereichen beim Scrollen fixieren" auf deiner Seite oder Seitenvorlage ("Masterseite"). Benenne die beiden ersten Seitenbereiche zum Beispiel als "Menu" und "Titelbild".
Klicke dann auf den Code-Tab und suche deine Seitenbereiche. Um das Titelbild nach oben zu schieben, gibst du einfach den Befehl:
style="margin-top:-100px;"
hinter den Code: id="DEIN_SEITENNAME" an. Die Pixelzahl, um die der Bereich nach oben geschoben wird (z.B. 100px) sollte der Höhe deines Menü-Seitenbereiches entsprechen.


style="margin-top:-100px;"

Schiebt den Seitenbereich 100 Pixel nach oben


Menü
Titelbild
Seitenbereich am Browserfenster fixieren
Wenn du den Platz im Browserfenster optimal ausnutzen willst, macht es manchmal Sinn, Seitenbereiche am Rand des Browserfensters fest zu pinnen. So werden Sie immer ganz links oder rechts angezeigt, egal wie breit das Browserfenster ist.
Erstelle dazu einfach einen schmalen Seitenbereich und benenne ihn (Id). Suche den Seitenbereich anschließend im Code-Tab und schreibe folgenden Befehl hinter der id deines Seitenbereichs, wnn du ihn rechts anpinnen willst:
style="right:0px; left:auto; position:absolute"
Willst du ihn links anpinnen, wählst du folgenden Befehl:
style="left:0px; right:auto; position:absolute"
Start Leistungen Kontakt




Gesamtbreite (Breite der Seitenvorlage)
Start Leistungen Kontakt

Dieser Seitenbereich "klebt" am rechten Browserfenster. Zieh' dein Browserfenster ruhig breiter.


Seitenbereich am Rand feststellen
Mit einem ähnlichen Code kannst du Seitenbereiche in Goldfish auch so am Browser-Rand fixieren, dass sie beim Scrollen stehen bleiben. Das wird auf Webseiten oft für wichtige Informationen oder Social Media Buttons genutzt.
Wichtig: Der festgestellte Seitenbereich muss im Projekt auf der Höhe eingebaut werden, auf der später zu sehen sein soll (also ziemlich weit oben).
Erstelle wieder einen schmalen Seitenbereich, benenne ihn (Id) und gib im Code Tab folgenden Befehl ein:
style="right:0px; left:auto; position:fixed; z-index:10000;"
Willst du ihn links anpinnen, vertauschst du "right" und "left". Der Code "z-index:10000" sorgt dafür, dass der Seitenbereich immer zu sehen ist und nicht von anderen Elementen überlagert werden kann.


Gesamtbreite (Breite der Seitenvorlage)

Lorem ipsum dolor sit amet, elit elit
Lorem ipsum dolor sit amet, elit elit et morbi eu mi, id aliquam, cras purus. In odio nisl est, a integer, consectetuer lorem orci ut tristique, in urna molestie morbi et risus,
Seitenbereich an Höhe des Browsers anpassen (Vollbild)
Gerade bei Titelbildern macht es oft Sinn, wenn sich der Seitenbereich automatisch an der Höhe des Browserfensters anpasst. So sieht der Seitenbesucher den Inhalt (evtl. Hintergrundbild) immer Bildschirmfüllend.
In Goldfish 4 funktionisert das ganz einfach mit einem Code-Befehl. Benenne dazu zunächst den Seitenbereich, den du fixieren möchtest, damit du ihm später im Code leicher findest. Klick dann auf den Code-Tab und suche deinen Seitenbereich. Je weiter unten er sich auf der Website befindet, umso weiter unten erscheint er auch im Code-Tab.
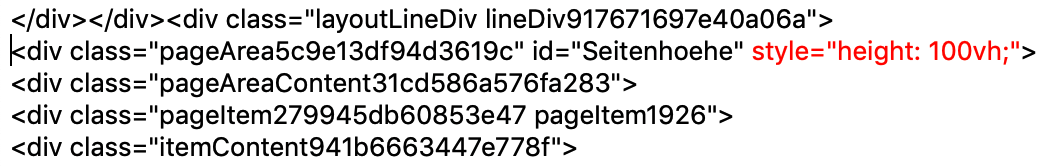
Tippe nun hinter der Stelle: id="DEIN_SEITENBEREICH" den Befehl
style="height: 100vh;"
Wenn du nur "height: 80hv;" eingibst, erstreckt sich der Seitenbereich immer über 80% des Browserfensters. Hast du noch ein Menü als zweiten Seitenbereich über dem Titelbild kannst du die Höhe auch ausrechnen: style="height: calc(100vh - 100px);"




Dieser Seitenbereich passt sich an die Höhe deines Browserfensters an. Probier es aus!


Start Leistungen Kontakt

Du hast noch mehr Tipps und Tricks auf Lager?
Teile sie mit uns!
Wenn Tipps kennst, die hier noch nicht aufgelistet sind und mit denen sich noch mehr aus Goldfish rausholen lässt, dann würden wir uns über eine E-Mail freuen! Beschreibe einfach dein Vorgehen inkl. Code und wir machen es an dieser Stelle für alle Goldfish-User sichtbar.

Impressum | Datenschutz | AGB

www.Goldfish-Teich.de
Hilfe, Tipps und Tricks rund um Goldfish, das Programm zur einfachen Erstellung von einzigartigen Webseiten für Mac und PC.